
I looked through the available options to quickly edit graphs (think network graph, diagram, not chart). I could find no suitable solution to natively edit graphs with simple hotkeys. So I created my own, introducing Graphvi.
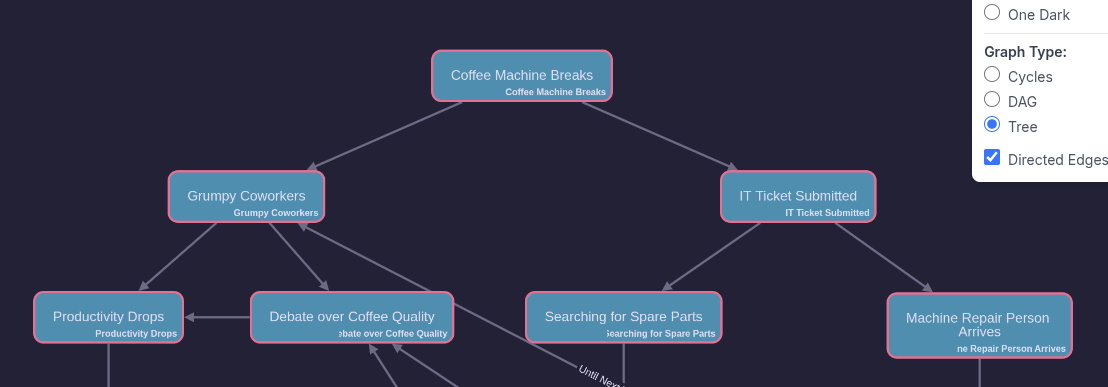
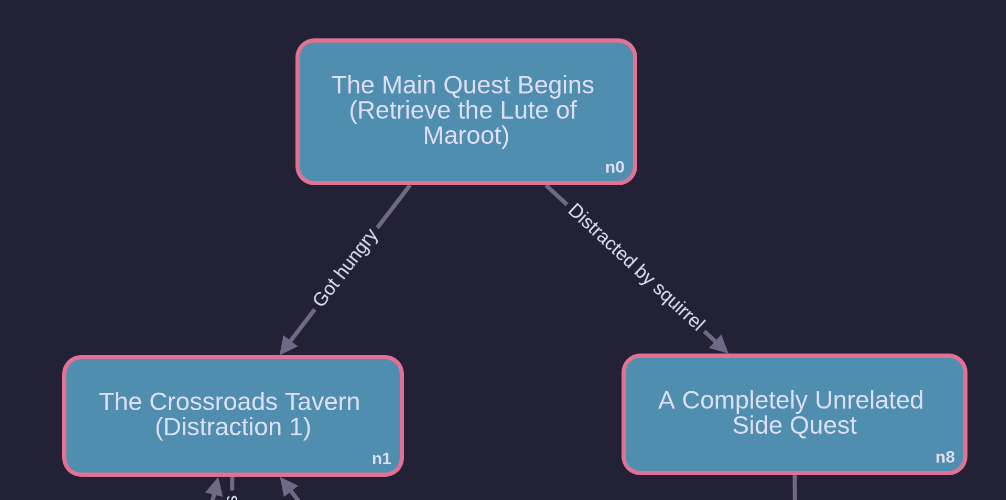
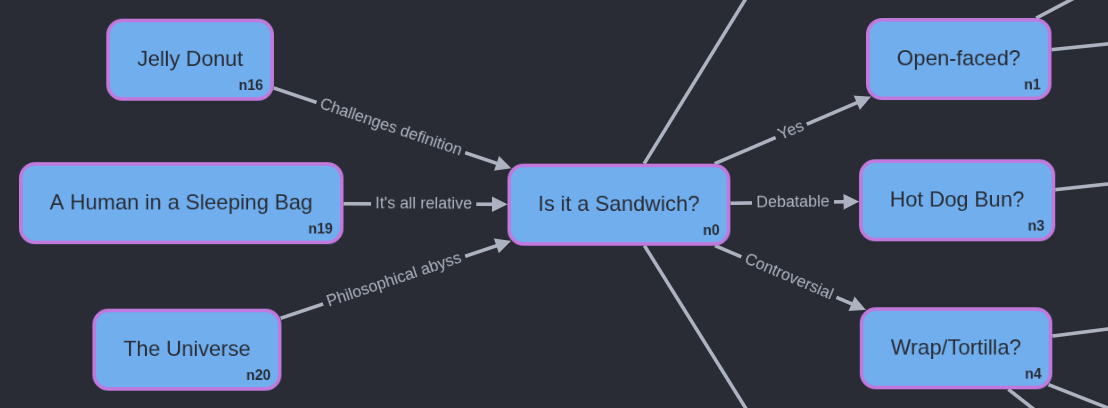
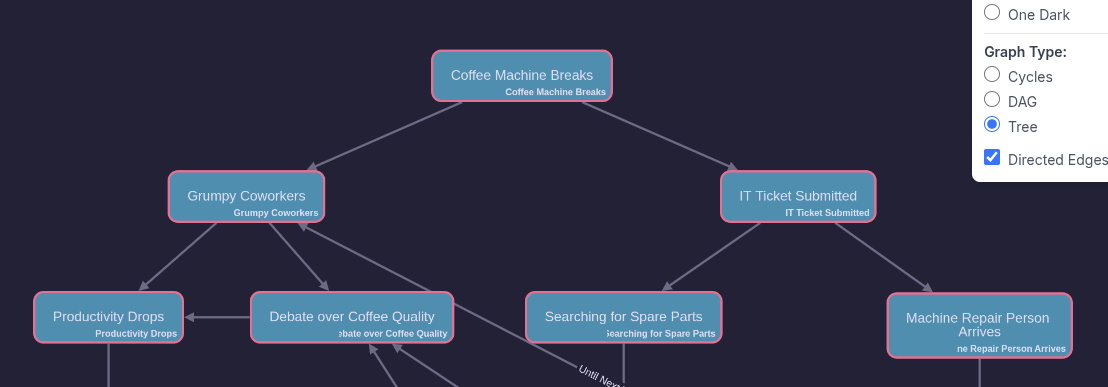
Graphvi provides a graphical interface for displaying graphs, but uses key commands (analogous to Vim key commands) in order to edit the graphs.
Every key command is a direct analog to the same command in Vim. For example, ‘a’ “appends” a new node “after” the current node. ‘i’ “inserts a new node immediately before the current node. ‘c’ “changes” the current node’s name. ‘x’ removes a node. And so on.
I, j, k, and l (along with arrow keys) allow you to move around the “focused” node. “/” can be used to search through nodes. W, e, and b allow you to go to next or previous nodes.
Reusing Vim commands for editing Graphvi makes for a very intuitive transition when coming from Vim. This is similar to how Vimium provides intuitive shortcuts for web navigation.
Different themes are provided beyond the default, such as Rosé Pine and One Dark.


Being able to quickly edit graphs is useless if the graphs can’t be ported to other common diagram tools. So Graphvi provides a way to easily import and export in common formats such as DOT, GML, and Mermaid Charts. This allows you to import an existing graph, quickly edit within Graphvi, and then export it back out to other tools you need.
And graphs can be saved for later and reloaded using your browser’s local storage. No accounts to create. No worrying about others having access to your data. It never leaves your machine. Graphs are easily persisted to access at a later date.
I hope you enjoy Graphvi and get good use out of it. And if you do, be sure to Buy me a coffee!